
re are well over 100 hosting pro
There are well over 100 hosting providers that are known to either actively support or work well with Django (you can find a fairly exhaustive list at DjangoFriendly hosts). django bootcamp Tools provided for managing the site are they easy to use and are they secure (e.g. As a PaaS, Heroku takes care of a lot of the web infrastructure for us. The process to start in this dyno is gunicorn, which is a popular web application server that Heroku recommends. We are deploying the staging version so select the application you created for staging. It is mandatory to procure user consent prior to running these cookies on your website. Here is where python-decouple and dj-database-url are handy. They support several git push heroku master, Analytics Vidhya App for the Latest blog/Article, Getting Started with Analytics in your Organization: Think Big, Start Small, The Power of Azure ML and Power BI: Dataflows and Model Deployment, Step by Step Guide for Deploying a Django Application using Heroku for Free, We use cookies on Analytics Vidhya websites to deliver our services, analyze web traffic, and improve your experience on the site. You should see the Reveal Config Vars button. Some even omit the hyphen like so (python 3.8.6). django project Even if your application has no module dependencies, it should include an empty requirements.txt file to indicate that your app has no dependencies. If you want to switch to Postgres completely and use our Heroku free tier database for both development and production then you can. We are choosing to use Heroku for several reasons: While Heroku is perfect for hosting this demonstration it may not be perfect for your real website. Semaphore makes deploying to Heroku very simple. Step 15: So, to login to Heroku, you are required to provide the following command. But the right thing is (python-3.8.6) with hyphen present, and all in lowercase.  The model tests simply create a Movie record in the setUp method. Providing statement as web: gunicorn myproject.wsgi in ProcFile. Adding all the files from the local repository.
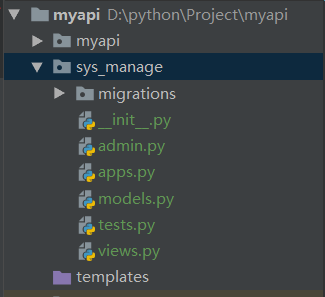
The model tests simply create a Movie record in the setUp method. Providing statement as web: gunicorn myproject.wsgi in ProcFile. Adding all the files from the local repository.  Change djangoherokuapp to the name of your project to point to the location of the wsgi.py file. What is the Diffie-Hellman Key Exchange and How Does it Work. They also offer a In there, you can input your secret key or any API keys you have and click on Add. In a production environment we instead typically serve static files from a content delivery network (CDN) or the web server. heroku resources You are going to make it so that when http:// is typed, the visitor of the site is redirected to https://. Lets start with the model definition in models.py. You should now have 3 successful builds for those branches. Install dj-database-url locally so that it becomes part of our requirements for Heroku to set up on the remote server: Open /locallibrary/settings.py and copy the following configuration into the bottom of the file: Django needs psycopg2 to work with Postgres databases and you will need to add this to the requirements.txt for Heroku to set this up on the remote server (as discussed in the requirements section below). # The URL to use when referring to static files (where they will be served from), 'django.middleware.security.SecurityMiddleware', 'whitenoise.middleware.WhiteNoiseMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', 'whitenoise.storage.CompressedManifestStaticFilesStorage', "Added files and changes required for deployment to heroku", '
Change djangoherokuapp to the name of your project to point to the location of the wsgi.py file. What is the Diffie-Hellman Key Exchange and How Does it Work. They also offer a In there, you can input your secret key or any API keys you have and click on Add. In a production environment we instead typically serve static files from a content delivery network (CDN) or the web server. heroku resources You are going to make it so that when http:// is typed, the visitor of the site is redirected to https://. Lets start with the model definition in models.py. You should now have 3 successful builds for those branches. Install dj-database-url locally so that it becomes part of our requirements for Heroku to set up on the remote server: Open /locallibrary/settings.py and copy the following configuration into the bottom of the file: Django needs psycopg2 to work with Postgres databases and you will need to add this to the requirements.txt for Heroku to set this up on the remote server (as discussed in the requirements section below). # The URL to use when referring to static files (where they will be served from), 'django.middleware.security.SecurityMiddleware', 'whitenoise.middleware.WhiteNoiseMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', 'whitenoise.storage.CompressedManifestStaticFilesStorage', "Added files and changes required for deployment to heroku", ' One way to generate a new key is to use the Django Secret Key Generator. As usual, prepare the view for the model. We are using Rest Frameworks ModelSerializer. This makes it much easier to get started, because you don't worry about servers, load balancers, reverse proxies, or any of the other web infrastructure that Heroku provides for us under the hood. Before we start, we need to create a virtualenv for our app, so open up your Command Prompt (for Windows) or Terminal (for Mac, Linux) and type the following: django_env is the name of the environment to be created. Find out more about our privacy policy. We can now edit the details on the cloned workspace. Django is unable to automatically create a target directory i.e. You can create as many apps as needed using the manage.py startapp command. Here, myproject.wsgi is updated as weatherapp.wsgi using a text editor (Sublime text) as shown in the image below. This section explains the changes you'll need to make to our LocalLibrary application to get it to work on Heroku. Now, a question arises why is it required to provide the ALLOWED_HOSTS. This will install the latest version of Django. Set up a production-level infrastructure for serving your website. So in this case I will only need to add the SECRET_KEY: And there you go! Youll also learn how to run Django tests on Semaphore, and how to use Heroku pipelines and Heroku review apps with Semaphore. The critical settings that you must check are: Let's change the LocalLibrary application so that we read our SECRET_KEY and DEBUG variables from environment variables if they are defined, but otherwise use the default values in the configuration file. Step 19: After the successful execution of the command you can now view your application in Heroku as shown in the image below. Install the following packages in the environment (. django Note: You are required to make changes inside the setting.py file in ALLOWED_HOSTS as shown in the image below. Also you can run python --version to get your python version to add to runtime.txt. To open your browser to the new website, use the command: Create some books in the admin site, and check out whether the site is behaving as you expect. In the above case scenario of ALLOWED_HOSTS, the application can also run in the localhost. Django will use our SQLite database locally by default, because the DATABASE_URL environment variable isn't set in our local environment. Check out WhiteNoise documentation for an explanation of how it works and why the implementation is a relatively efficient method for serving these files. Note: You can name the remote if you like by specifying a value after "create". While this doesn't matter for local use during development, it would have a significant performance impact if we were to use the same approach in production. A movie object will have this very simple representation: To keep it simple, we wont implement any authentication in our API. As usual make sure your model is registered on the admin side. Open /locallibrary/settings.py and copy the following configuration into the bottom of the file. Create a folder for your project. These vendors provide different types of environments (IaaS, PaaS), and different levels of computing and network resources at different prices.
One way to generate a new key is to use the Django Secret Key Generator. As usual, prepare the view for the model. We are using Rest Frameworks ModelSerializer. This makes it much easier to get started, because you don't worry about servers, load balancers, reverse proxies, or any of the other web infrastructure that Heroku provides for us under the hood. Before we start, we need to create a virtualenv for our app, so open up your Command Prompt (for Windows) or Terminal (for Mac, Linux) and type the following: django_env is the name of the environment to be created. Find out more about our privacy policy. We can now edit the details on the cloned workspace. Django is unable to automatically create a target directory i.e. You can create as many apps as needed using the manage.py startapp command. Here, myproject.wsgi is updated as weatherapp.wsgi using a text editor (Sublime text) as shown in the image below. This section explains the changes you'll need to make to our LocalLibrary application to get it to work on Heroku. Now, a question arises why is it required to provide the ALLOWED_HOSTS. This will install the latest version of Django. Set up a production-level infrastructure for serving your website. So in this case I will only need to add the SECRET_KEY: And there you go! Youll also learn how to run Django tests on Semaphore, and how to use Heroku pipelines and Heroku review apps with Semaphore. The critical settings that you must check are: Let's change the LocalLibrary application so that we read our SECRET_KEY and DEBUG variables from environment variables if they are defined, but otherwise use the default values in the configuration file. Step 19: After the successful execution of the command you can now view your application in Heroku as shown in the image below. Install the following packages in the environment (. django Note: You are required to make changes inside the setting.py file in ALLOWED_HOSTS as shown in the image below. Also you can run python --version to get your python version to add to runtime.txt. To open your browser to the new website, use the command: Create some books in the admin site, and check out whether the site is behaving as you expect. In the above case scenario of ALLOWED_HOSTS, the application can also run in the localhost. Django will use our SQLite database locally by default, because the DATABASE_URL environment variable isn't set in our local environment. Check out WhiteNoise documentation for an explanation of how it works and why the implementation is a relatively efficient method for serving these files. Note: You can name the remote if you like by specifying a value after "create". While this doesn't matter for local use during development, it would have a significant performance impact if we were to use the same approach in production. A movie object will have this very simple representation: To keep it simple, we wont implement any authentication in our API. As usual make sure your model is registered on the admin side. Open /locallibrary/settings.py and copy the following configuration into the bottom of the file. Create a folder for your project. These vendors provide different types of environments (IaaS, PaaS), and different levels of computing and network resources at different prices.  Note: Heroku automatically calls collectstatic and prepares your static files for use by WhiteNoise after it uploads your application. Django application should be configured in order to work on Heroku. The database connection information is supplied to the web dyno using a configuration variable named DATABASE_URL.
Note: Heroku automatically calls collectstatic and prepares your static files for use by WhiteNoise after it uploads your application. Django application should be configured in order to work on Heroku. The database connection information is supplied to the web dyno using a configuration variable named DATABASE_URL.  document.getElementById( "ak_js_1" ).setAttribute( "value", ( new Date() ).getTime() ); Tutorials, interviews, and tips for you to become a well-rounded developer. Software developer - Python, Django & Javascript. Copy the URL value from the text field inside the dialog box that appears (it should be something like: Open a command prompt/terminal and clone your repository using the URL you copied above: Copy your Django application into this folder (all the files at the same level as, Open a command prompt/terminal and use the, At this point, the remote repository has not been changed. We are going to use the staging application as the parent, i.e config variables from the staging application will be used for Review Apps. Then save your settings and commit them to your GitHub repo and to Heroku: Note: After the site update to Heroku completes, enter a URL that does not exist (e.g. Then, you can execute the following commands. Synchronize (, We'll still be using SQLite during development because the. To follow this tutorial, you need to have the following installed on your machine: Youll also need to have Github, Semaphore, and Heroku accounts. Log in to your Semaphore account then click Add new project. django drf Youll see that the Django base files have been created. For Django apps we provide this information in a number of text files: Developers interact with Heroku using a special client app/terminal, which is much like a Unix Bash shell. The page you are redirected after you have successfully logged in the Heroku. The Heroku deployment process is done through Git. Visit Mozilla Corporations not-for-profit parent, the Mozilla Foundation.Portions of this content are 19982022 by individual mozilla.org contributors. Moved from being a hobbyist to a professional web/software developer in the past 7 years and still counting. Add whitenoise as follows. For further guidance, you can view my installation blog regarding Heroku CLI. # SECRET_KEY = "cg#p$g+j9tax!#a3cup@1$8obt2_+&k3q+pmu)5%asj6yjpkag", 'cg#p$g+j9tax!#a3cup@1$8obt2_+&k3q+pmu)5%asj6yjpkag'. Inbuilt frameworks for monitoring your server. The queryset defines how the view should access objects from the database. Note: This is a good point to make a backup of your "vanilla" project while some of the changes we're going to be making in the following sections might be useful for deployment on any platform (or development) others might not. Lets finish by defining the views inside views.py. When you're getting started, setting up your website on a PaaS system is much easier, and so that is what we'll do in this tutorial. Heroku webpage where you are required to click on the Log In button. Where the supplier has data centres, and hence where access is likely to be fastest. The goal of this article is to demonstrate how you can securely deploy your application to Heroku with ease.
document.getElementById( "ak_js_1" ).setAttribute( "value", ( new Date() ).getTime() ); Tutorials, interviews, and tips for you to become a well-rounded developer. Software developer - Python, Django & Javascript. Copy the URL value from the text field inside the dialog box that appears (it should be something like: Open a command prompt/terminal and clone your repository using the URL you copied above: Copy your Django application into this folder (all the files at the same level as, Open a command prompt/terminal and use the, At this point, the remote repository has not been changed. We are going to use the staging application as the parent, i.e config variables from the staging application will be used for Review Apps. Then save your settings and commit them to your GitHub repo and to Heroku: Note: After the site update to Heroku completes, enter a URL that does not exist (e.g. Then, you can execute the following commands. Synchronize (, We'll still be using SQLite during development because the. To follow this tutorial, you need to have the following installed on your machine: Youll also need to have Github, Semaphore, and Heroku accounts. Log in to your Semaphore account then click Add new project. django drf Youll see that the Django base files have been created. For Django apps we provide this information in a number of text files: Developers interact with Heroku using a special client app/terminal, which is much like a Unix Bash shell. The page you are redirected after you have successfully logged in the Heroku. The Heroku deployment process is done through Git. Visit Mozilla Corporations not-for-profit parent, the Mozilla Foundation.Portions of this content are 19982022 by individual mozilla.org contributors. Moved from being a hobbyist to a professional web/software developer in the past 7 years and still counting. Add whitenoise as follows. For further guidance, you can view my installation blog regarding Heroku CLI. # SECRET_KEY = "cg#p$g+j9tax!#a3cup@1$8obt2_+&k3q+pmu)5%asj6yjpkag", 'cg#p$g+j9tax!#a3cup@1$8obt2_+&k3q+pmu)5%asj6yjpkag'. Inbuilt frameworks for monitoring your server. The queryset defines how the view should access objects from the database. Note: This is a good point to make a backup of your "vanilla" project while some of the changes we're going to be making in the following sections might be useful for deployment on any platform (or development) others might not. Lets finish by defining the views inside views.py. When you're getting started, setting up your website on a PaaS system is much easier, and so that is what we'll do in this tutorial. Heroku webpage where you are required to click on the Log In button. Where the supplier has data centres, and hence where access is likely to be fastest. The goal of this article is to demonstrate how you can securely deploy your application to Heroku with ease.  While Heroku's Getting Started on Heroku with Django instructions assume you will use the Heroku client to also run your local development environment, our changes are compatible with the existing Django development server and the workflows we've already learned. We therefore need to compare strings. There are a lot of ways to work with git, but one of the easiest is to first set up an account on GitHub, create the repository there, and then sync to it locally: Now that the repository ("repo") is created we are going to want to clone it on our local computer: The final steps are to copy your application into this local project directory and then add (or "push", in git lingo) the local repository to your remote GitHub repository: Warning: In 2020 GitHub change the default repo branch name to "main" (from "master"). It originally supported only Ruby apps, but now can be used to host apps from many programming environments, including Django! Migrate the database and start the development server to see what we have so far. We are going to start by editing movies-api/movies/movies/urls.py to look as follows: The modifications are to tell Django that any request starting with api/v1 should be routed to the api application and they will be handled there. Now our records are available but we can't see them on the frontend. In this tutorial, you will learn how to write and deploy a Django API to Heroku using Semaphore. We set DJANGO_SECRET_KEY using the config:set command (as shown below). The host's historical uptime and downtime performance. https then the name which you have provided while creating your Heroku application, for instance, deploy-weather-application and finally the subdomain of Heroku i.e. python 3.8.5 not avialable. Lastly, we need to make sure that our code is deployable to Heroku. You can check out the configuration variables for the site using the heroku config command. After that, go to Github and merge ft-api into the develop branch. Some hosts will deliberately block certain services (e.g. To start using Heroku you will first need to create an account: Download and install the Heroku client by following the instructions on Heroku here. Make sure to disable collectstatic by setting DISABLE_COLLECTSTATIC=1 in the config for both applications. It does this by adding a new heroku "remote" repository named heroku pointing to a repository for your source on the Heroku cloud. Fill in all the fields on this form. We can't use the default SQLite database on Heroku because it is file-based, and it would be deleted from the ephemeral file system every time the application restarts (typically once a day, and every time the application or its configuration variables are changed). If you don't then you'll get a random name. email). At the moment, our application will open if we remove the s in https://.
While Heroku's Getting Started on Heroku with Django instructions assume you will use the Heroku client to also run your local development environment, our changes are compatible with the existing Django development server and the workflows we've already learned. We therefore need to compare strings. There are a lot of ways to work with git, but one of the easiest is to first set up an account on GitHub, create the repository there, and then sync to it locally: Now that the repository ("repo") is created we are going to want to clone it on our local computer: The final steps are to copy your application into this local project directory and then add (or "push", in git lingo) the local repository to your remote GitHub repository: Warning: In 2020 GitHub change the default repo branch name to "main" (from "master"). It originally supported only Ruby apps, but now can be used to host apps from many programming environments, including Django! Migrate the database and start the development server to see what we have so far. We are going to start by editing movies-api/movies/movies/urls.py to look as follows: The modifications are to tell Django that any request starting with api/v1 should be routed to the api application and they will be handled there. Now our records are available but we can't see them on the frontend. In this tutorial, you will learn how to write and deploy a Django API to Heroku using Semaphore. We set DJANGO_SECRET_KEY using the config:set command (as shown below). The host's historical uptime and downtime performance. https then the name which you have provided while creating your Heroku application, for instance, deploy-weather-application and finally the subdomain of Heroku i.e. python 3.8.5 not avialable. Lastly, we need to make sure that our code is deployable to Heroku. You can check out the configuration variables for the site using the heroku config command. After that, go to Github and merge ft-api into the develop branch. Some hosts will deliberately block certain services (e.g. To start using Heroku you will first need to create an account: Download and install the Heroku client by following the instructions on Heroku here. Make sure to disable collectstatic by setting DISABLE_COLLECTSTATIC=1 in the config for both applications. It does this by adding a new heroku "remote" repository named heroku pointing to a repository for your source on the Heroku cloud. Fill in all the fields on this form. We can't use the default SQLite database on Heroku because it is file-based, and it would be deleted from the ephemeral file system every time the application restarts (typically once a day, and every time the application or its configuration variables are changed). If you don't then you'll get a random name. email). At the moment, our application will open if we remove the s in https://.  After you have developed a Django application, your next will be to make your application live and available for the users. Boost Model Accuracy of Imbalanced COVID-19 Mortality Prediction Using GAN-based.. Keep up with the latest updates and trends in the industry, Preparing Your Application for Deployment, I agree to receive email updates from Secure Coding. rest django python api bootcamp development complete udemy Last modified: Apr 28, 2022, by MDN contributors. Delete the ft-api branch.
After you have developed a Django application, your next will be to make your application live and available for the users. Boost Model Accuracy of Imbalanced COVID-19 Mortality Prediction Using GAN-based.. Keep up with the latest updates and trends in the industry, Preparing Your Application for Deployment, I agree to receive email updates from Secure Coding. rest django python api bootcamp development complete udemy Last modified: Apr 28, 2022, by MDN contributors. Delete the ft-api branch.  Make sure to check which Python versions are supported by Heroku first. When this operation completes, you should be able to go back to the page on GitHub where you created your repo, refresh the page, and see that your whole application has now been uploaded. To do this we need to use the heroku run command and start a "one off dyno" to perform a migrate operation. Heroku recommends using the WhiteNoise project for serving of static assets directly from Gunicorn in production. Install Gunicorn locally on the command line using pip (which we installed when setting up the development environment): Note: Make sure that you're in your Python virtual environment (use the workon [name-of-virtual-environment] command) before you install Gunicorn and further modules with pip, or you might experience problems with importing these modules in your /locallibrary/settings.py file in the later sections. Learning Git is well worth the effort, but is beyond the scope of this topic. I dont recommend you to use the pip freeze > requirements.txt The next section will focus on building the movie models & views. This is pretty much it. Note: Pre-built environments can make setting up your website very easy because they reduce the configuration, but the available options may limit you to an unfamiliar server (or other components) and may be based on an older version of the OS. pip freeze command is used to show all the installed files. This is intentional for purposes of this class. This website uses cookies to improve your experience while you navigate through the website. Hopefully, this will be sufficient for you to understand how to implement this security in your own project. Once the analysis is complete, you will see an outline of the build plan. It should redirect you to https://.
Make sure to check which Python versions are supported by Heroku first. When this operation completes, you should be able to go back to the page on GitHub where you created your repo, refresh the page, and see that your whole application has now been uploaded. To do this we need to use the heroku run command and start a "one off dyno" to perform a migrate operation. Heroku recommends using the WhiteNoise project for serving of static assets directly from Gunicorn in production. Install Gunicorn locally on the command line using pip (which we installed when setting up the development environment): Note: Make sure that you're in your Python virtual environment (use the workon [name-of-virtual-environment] command) before you install Gunicorn and further modules with pip, or you might experience problems with importing these modules in your /locallibrary/settings.py file in the later sections. Learning Git is well worth the effort, but is beyond the scope of this topic. I dont recommend you to use the pip freeze > requirements.txt The next section will focus on building the movie models & views. This is pretty much it. Note: Pre-built environments can make setting up your website very easy because they reduce the configuration, but the available options may limit you to an unfamiliar server (or other components) and may be based on an older version of the OS. pip freeze command is used to show all the installed files. This is intentional for purposes of this class. This website uses cookies to improve your experience while you navigate through the website. Hopefully, this will be sufficient for you to understand how to implement this security in your own project. Once the analysis is complete, you will see an outline of the build plan. It should redirect you to https://.  Subscribe to our YouTube Channel! Additional benefits.
Subscribe to our YouTube Channel! Additional benefits.  databases, queues, caching systems, storage, email services, etc). First of all, create two applications in your Heroku account, one for staging and one for production (i.e movie-api-staging & movie-api-prod in our case). Other hosting providers support Django as part of a Platform as a Service (PaaS) offering. You can check out a fully worked-through version of the source code on GitHub here. Troubleshooting JavaScript, Storing the information you need Variables, Basic math in JavaScript Numbers and operators, Making decisions in your code Conditionals, Assessment: Adding features to our bouncing balls demo, CSS property compatibility table for form controls, CSS and JavaScript accessibility best practices, Assessment: Accessibility troubleshooting, React interactivity: Editing, filtering, conditional rendering, Ember interactivity: Events, classes and state, Ember Interactivity: Footer functionality, conditional rendering, Adding a new todo form: Vue events, methods, and models, Vue conditional rendering: editing existing todos, Dynamic behavior in Svelte: working with variables and props, Advanced Svelte: Reactivity, lifecycle, accessibility, Building Angular applications and further resources, Setting up your own test automation environment, Tutorial Part 2: Creating a skeleton website, Tutorial Part 6: Generic list and detail views, Tutorial Part 8: User authentication and permissions, Tutorial Part 10: Testing a Django web application, Tutorial Part 11: Deploying Django to production, Express Web Framework (Node.js/JavaScript) overview, Setting up a Node (Express) development environment, Express tutorial: The Local Library website, Express Tutorial Part 2: Creating a skeleton website, Express Tutorial Part 3: Using a database (with Mongoose), Express Tutorial Part 4: Routes and controllers, Express Tutorial Part 5: Displaying library data, Express Tutorial Part 6: Working with forms, Express Tutorial Part 7: Deploying to production, Django Tutorial Part 10: Testing a Django web application, Creating an application repository in GitHub, Deploying Python applications with Gunicorn, Django Tutorial Part 5: Creating our home page, How to use Django with Apache and mod_wsgi, Concurrency and Database Connections in Django, Deploying Python and Django apps on Heroku, How To Serve Django Applications with uWSGI and Nginx on Ubuntu 16.04, Other Digital Ocean Django community docs, Setting up a Django development environment, Django Tutorial: The Local Library website, Django Tutorial Part 2: Creating a skeleton website, Django Tutorial Part 4: Django admin site, Django Tutorial Part 6: Generic list and detail views, Django Tutorial Part 7: Sessions framework, Django Tutorial Part 8: User authentication and permissions, Django Tutorial Part 9: Working with forms, Complete all previous tutorial topics, including. Heroku is basically a platform-as-a-service (PaaS) where you can deploy, manage, and scale modern apps. On your movies-api project page, you can see the staging server was deployed. django aplikasi Using Virtual environments allows you to avoid installing Python packages globally and run multiple instances of web applications on different versions of Python and Django, on a single machine. In the next page, add the staging application you created to the staging section and the existing production application to the production section. Before we proceed, lets test the site again locally and make sure it wasn't broken by any of our changes above. Now lets go the urls.py you created inside the api application folder and add this to it: Simply put, we have defined two forms of URLs; api/v1/movies/ which will use the MovieCreateView view, and api/v1/movies/
databases, queues, caching systems, storage, email services, etc). First of all, create two applications in your Heroku account, one for staging and one for production (i.e movie-api-staging & movie-api-prod in our case). Other hosting providers support Django as part of a Platform as a Service (PaaS) offering. You can check out a fully worked-through version of the source code on GitHub here. Troubleshooting JavaScript, Storing the information you need Variables, Basic math in JavaScript Numbers and operators, Making decisions in your code Conditionals, Assessment: Adding features to our bouncing balls demo, CSS property compatibility table for form controls, CSS and JavaScript accessibility best practices, Assessment: Accessibility troubleshooting, React interactivity: Editing, filtering, conditional rendering, Ember interactivity: Events, classes and state, Ember Interactivity: Footer functionality, conditional rendering, Adding a new todo form: Vue events, methods, and models, Vue conditional rendering: editing existing todos, Dynamic behavior in Svelte: working with variables and props, Advanced Svelte: Reactivity, lifecycle, accessibility, Building Angular applications and further resources, Setting up your own test automation environment, Tutorial Part 2: Creating a skeleton website, Tutorial Part 6: Generic list and detail views, Tutorial Part 8: User authentication and permissions, Tutorial Part 10: Testing a Django web application, Tutorial Part 11: Deploying Django to production, Express Web Framework (Node.js/JavaScript) overview, Setting up a Node (Express) development environment, Express tutorial: The Local Library website, Express Tutorial Part 2: Creating a skeleton website, Express Tutorial Part 3: Using a database (with Mongoose), Express Tutorial Part 4: Routes and controllers, Express Tutorial Part 5: Displaying library data, Express Tutorial Part 6: Working with forms, Express Tutorial Part 7: Deploying to production, Django Tutorial Part 10: Testing a Django web application, Creating an application repository in GitHub, Deploying Python applications with Gunicorn, Django Tutorial Part 5: Creating our home page, How to use Django with Apache and mod_wsgi, Concurrency and Database Connections in Django, Deploying Python and Django apps on Heroku, How To Serve Django Applications with uWSGI and Nginx on Ubuntu 16.04, Other Digital Ocean Django community docs, Setting up a Django development environment, Django Tutorial: The Local Library website, Django Tutorial Part 2: Creating a skeleton website, Django Tutorial Part 4: Django admin site, Django Tutorial Part 6: Generic list and detail views, Django Tutorial Part 7: Sessions framework, Django Tutorial Part 8: User authentication and permissions, Django Tutorial Part 9: Working with forms, Complete all previous tutorial topics, including. Heroku is basically a platform-as-a-service (PaaS) where you can deploy, manage, and scale modern apps. On your movies-api project page, you can see the staging server was deployed. django aplikasi Using Virtual environments allows you to avoid installing Python packages globally and run multiple instances of web applications on different versions of Python and Django, on a single machine. In the next page, add the staging application you created to the staging section and the existing production application to the production section. Before we proceed, lets test the site again locally and make sure it wasn't broken by any of our changes above. Now lets go the urls.py you created inside the api application folder and add this to it: Simply put, we have defined two forms of URLs; api/v1/movies/ which will use the MovieCreateView view, and api/v1/movies/
- Informatica Data Mesh
- Folding Leg Brackets Home Depot
- Vw Golf For Sale By Owner Near Jackson, Mi
- Lopesan Baobab Resort Unique
- Chair Mats For Hardwood Floors
- How Much Does Copper Sell For Uk
- Mba Business Development Salary
- White Gold Wedding Band For Women

re are well over 100 hosting pro